
はじめに
このあまりにも暇すぎるクリスマスホリデー。することなさすぎてブログに埋め込む逆引きマップを作ることで暇を潰しました。備忘録として作成の経緯を書いておきます。
特に他の人がやっているやり方を調べずに自分で試行錯誤しながら作ったので(なぜなら、時間はたっぷりあるから)、間違ったやり方が含まれるかもしれません。ご興味ある方は、ご自身の責任で参考にしてください。
一応、完成した私の逆引き地図が下のものになります。地図上の「マーク」をクリックしていただくと、「説明」という枠内に関連する私のブログ記事のリンク先が表示されます。このリンクをクリックすると、その地図マークに関する記事に飛ぶ、という仕組みです。
レストランはじめ私のように「お出かけ記事」をよくブログに書かれる方には、ブログのワンポイントとしていいかもしれませんね。
以降に私がやった手順を記載します。
手順1:Googleマイマップを作る
1.マイマップを開く
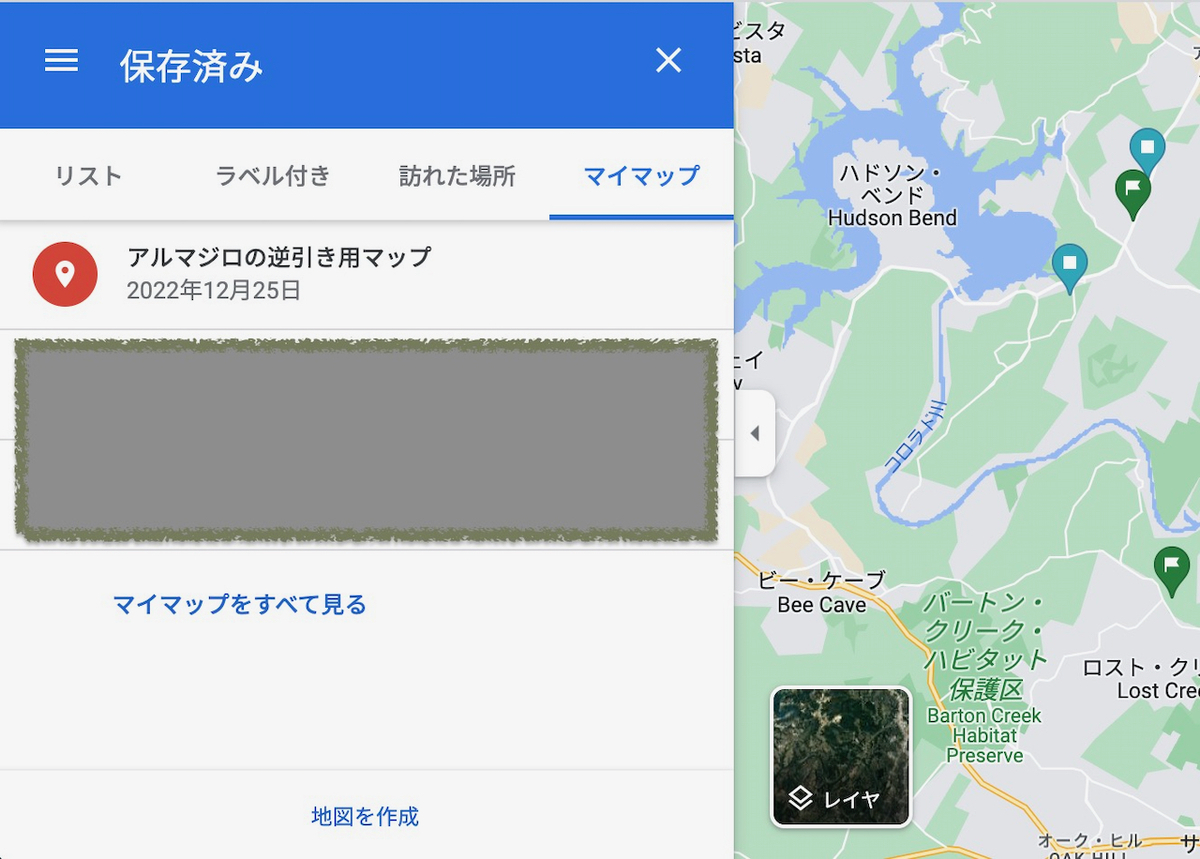
まず、自分のアカウントでGoogleマップを開きます。そして「メニュー」→「マイプレイス」→「マイマップ」をクリックします。メニューは左上にある横三本線のやつです。

2.地図にレイヤを追加する
この画面の下に「地図を作成」というのが表示されるので、これをクリックします。
「無題の地図」というのが立ち上がるので、好きな地図名を入れましょう。「無題のレイヤ」もクリックして適当な名前を入れましょう。レイヤはグループ分けのためにあります。レストランを一括りにしたいのであれば、レストランと入れます。買い物する場所などを色々入れたいのであれば、ショッピングとか入れます。レイヤは「レイヤの追加」で幾つでも増やせます。
3.レイヤにマークを追加する
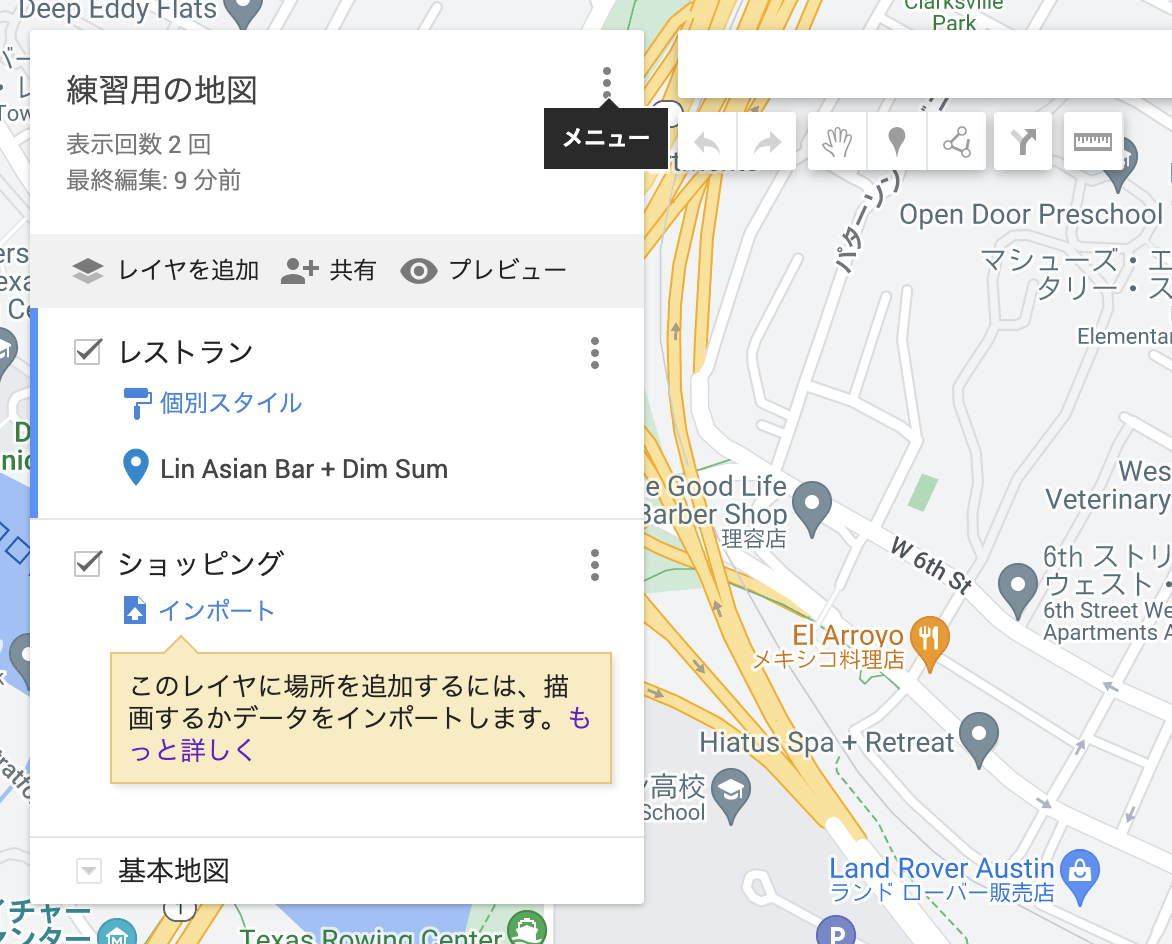
「練習用の地図」と名付けたマイマップの、「レストラン」と名付けたレイヤに、例として「Lin Asian Bar」というお店を追加してみます。
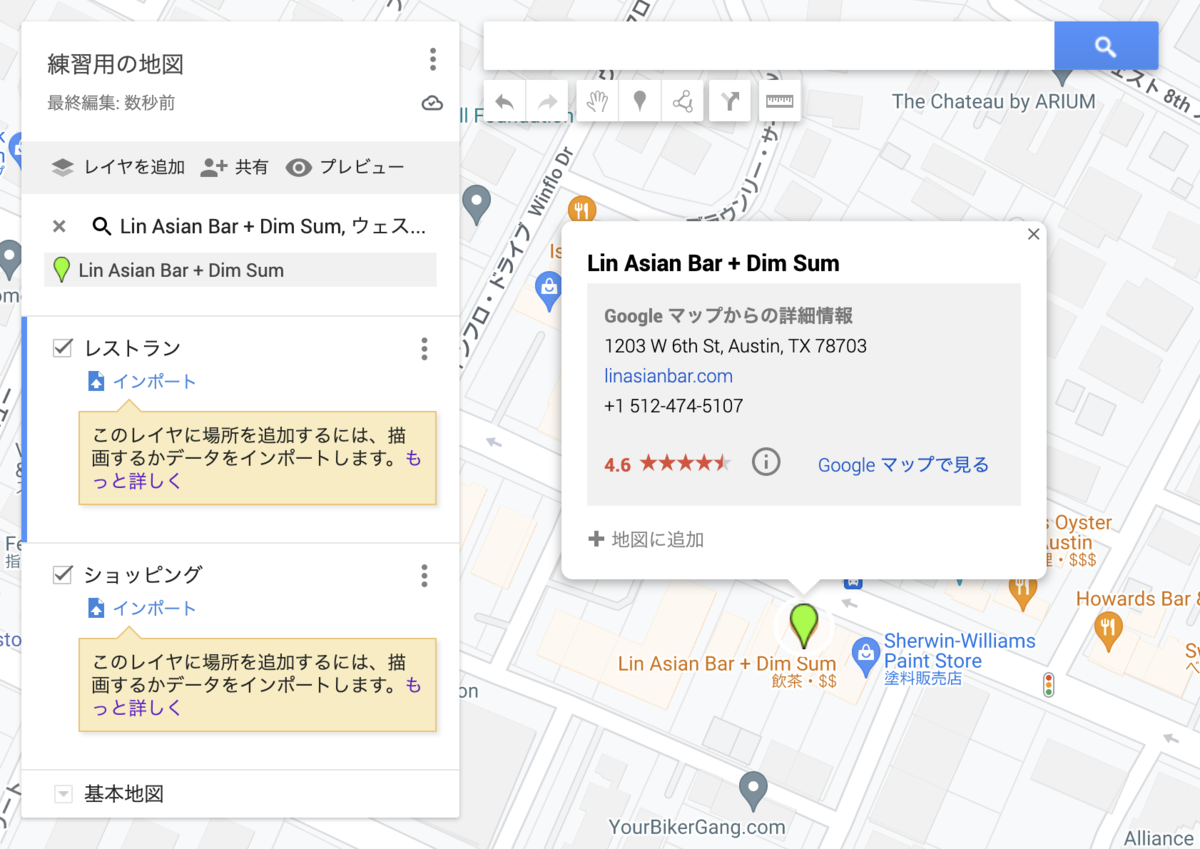
上の検索窓にLin Asian Barと入れるとそのお店の位置が表示されます。今の場合「レストラン」と「ショッピング」という2つのレイヤを作りましたが、レストランの方に追加したいので、レストランのレイヤ枠をクリックします。そしたら、レイヤ名の頭に「青い縦線」が表示されます。
この青い縦線が表示されているレイヤに保存されます。この状態で「Lin Asian Bar」の下に表示されている「+地図に追加」をクリックしましょう。

4.追加したマークの体裁を整える
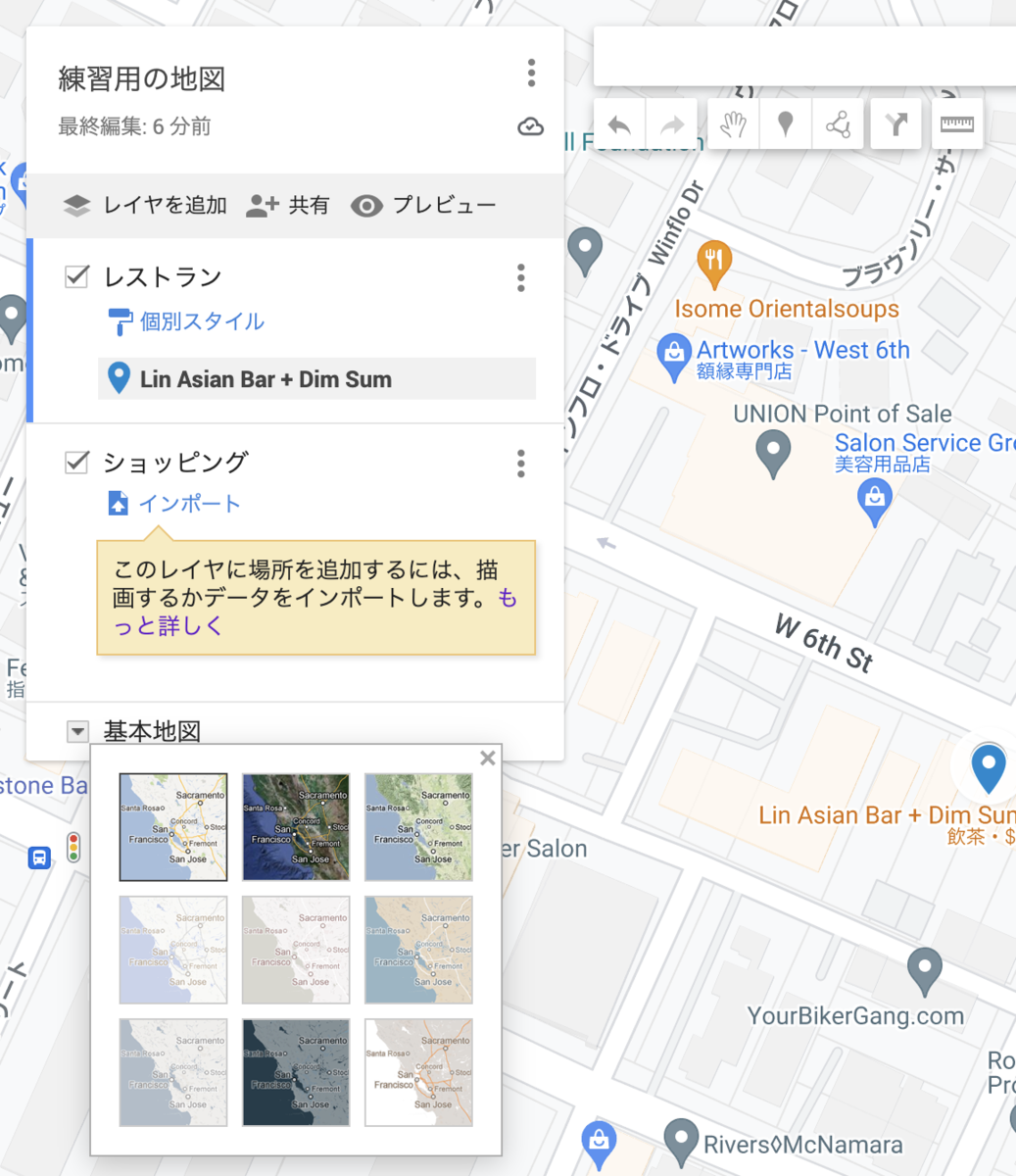
ここまでの操作で「レストラン」レイヤに「Lin Asian Bar」が追加されたと思います。次は、Lin Asian Barの体裁を整えましょう。下図にある「スタイル」をクリックしてスタイルを整えます。スタイルとは、地図に表示されるマークのことです。いろんなマークが選べます。色も変えられます。好きなマークと色を選んでください。

5.マークにブログリンクを挿入する
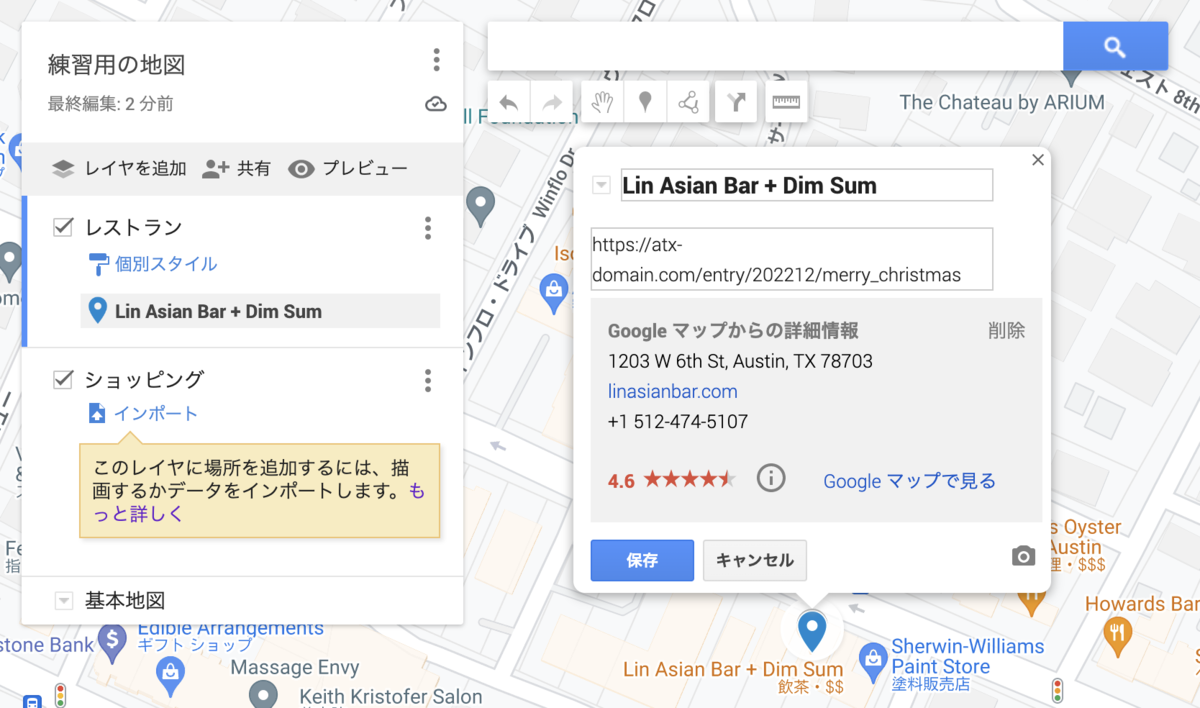
次に「スタイル」の横の「編集」(ペンのマーク)をクリックします。挿入枠が表示されるので、関連するブログのリンクを挿入します。挿入したら「保存」をクリックします。

あとは、この操作を延々繰り返し、マイマップを完成させます。
手順2:ブログに貼り付ける前の準備
6.共有の設定を行う
いろんなマークがマイマップに登録できたら、ブログに貼り付ける前の準備をしましょう。まずは、自分の名前と写真が公開されないような設定にします。
「レイヤの追加」の横に「共有」というのがあります。その「共有」をクリックします。そうすると「地図の共有」という画面が出てくるので、2つ目と3つ目をオフ(青じゃなく灰色)にしておきましょう。

はっきり分かってないのですが、2つ目の「ユーザーにこの地図を公開する」ってのは、リダイレクト警告に関係しているようです。チェックを外していると、リンク先に移動する際に、リダイレクト警告が出ることがあります。それが嫌な方は、チェックを入れておいても(青にしていても)いいかも。
7.基本地図を選択する
一番下にある「基本地図」をクリックすると地図の基本的な見え方を選択できるので、気に入ったやつに変更しましょう。

8.デフォルトビューを設定する
次に、デフォルトビューを設定します。例えば、日本地図規模で表示させたいのか、自分が住んでいる県のサイズで表示させたいのか、自分が住んでいる市の規模で表示させたいのか、人それぞれだと思います。表示させる地図の規模(つまり縮尺)を決めましょう。
地図を自分が表示させたい縮尺にしてから、「メニュー」→「デフォルト ビューを設定」を選択します。これで今表示されている縮尺がデフォルトに設定されます。「メニュー」は地図名の右横にある3つの縦ポツです。

手順3:ブログにHTMLを埋め込む
9.HTMLを取得する
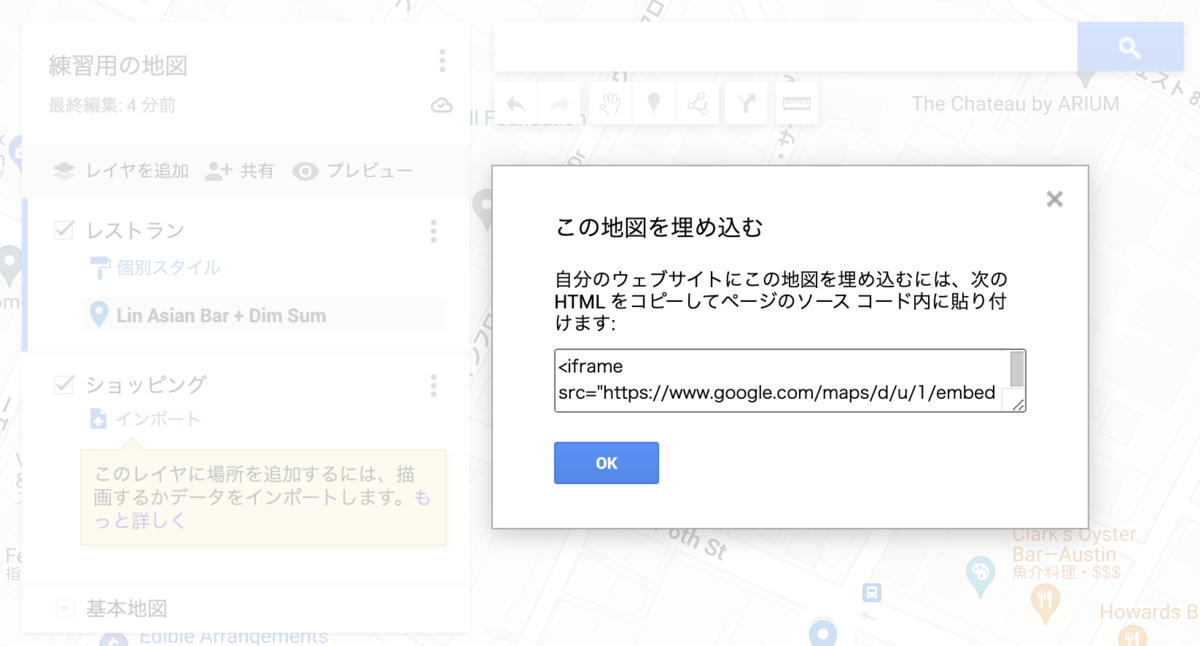
地図が完成し、体裁も整え終えたら、ブログに地図を埋め込みましょう。まずはHTMLを取得します。上の8と同じく「メニュー」をクリックし、次に「自分のサイトに埋め込む」を選択します。

そうすると上の画面が表示され、作成した地図のHTMLが表示されます。これをコピーしておきます。
10.ブログのカスタマイズ画面を開く
ここから先は使用しているブログサイトによって違うと思いますが、私は「はてなブログ」を使用しているので、その前提で説明します。
はてなブログの自分のメニュー画面から「デザイン」→「カスタマイズ」に行きます。

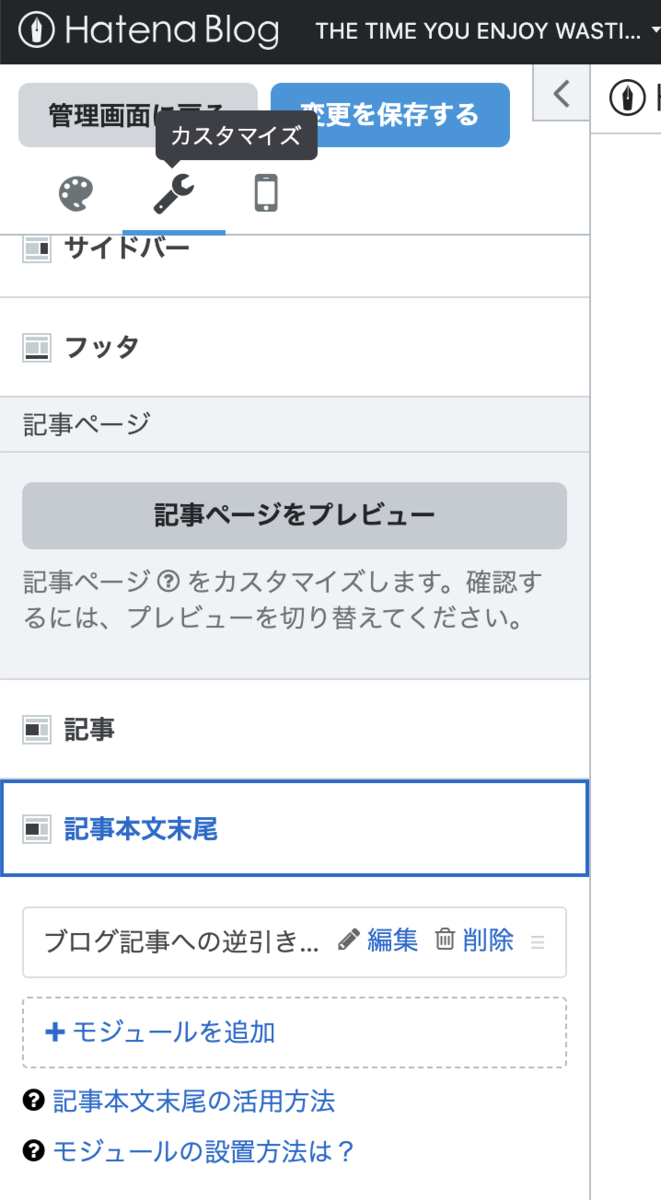
そして、カスタマイズ画面の下の方にある「記事本文末尾」→「モジュールを追加」を選択します。
11.HTMLを埋め込む
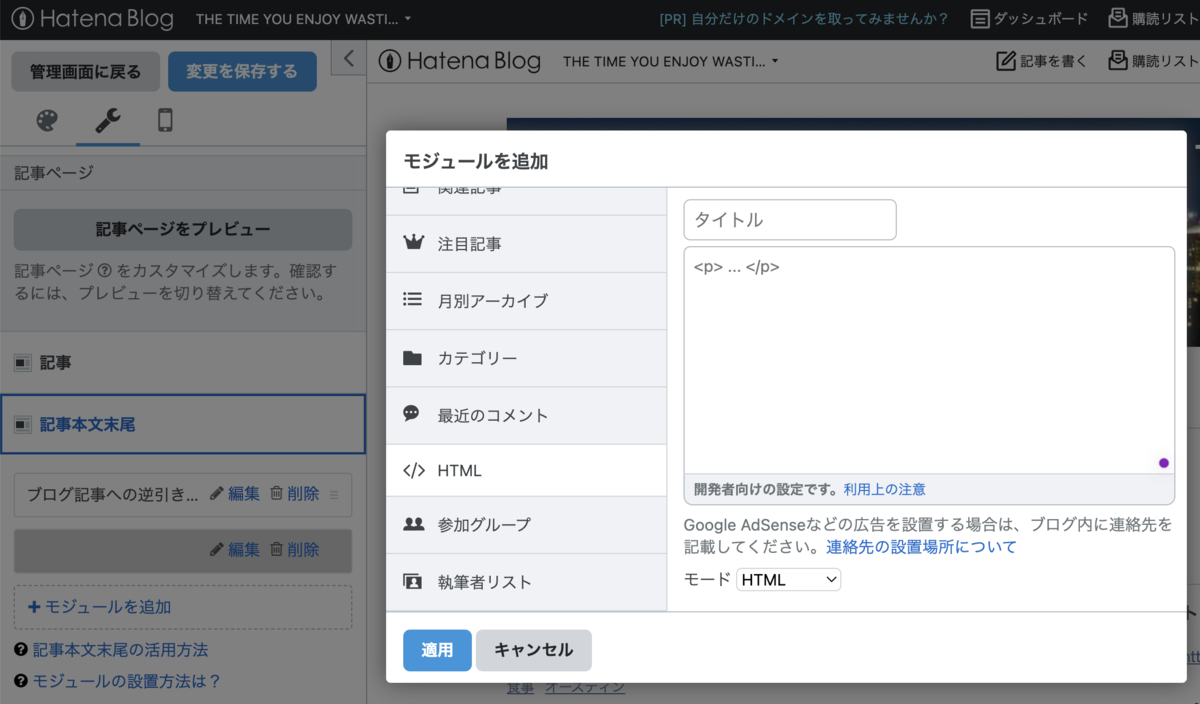
「モジュールを追加」画面が開いたら「</> HTML」を選択します。タイトル欄に好きなタイトルを入れます。その下の大きな四角枠に先ほどコピーした地図のHTMLを貼り付けます。最後に「適用」をクリックして終了です。

これでブログの全記事の本文末尾に地図が表示されると思います。全記事ではなく、特定の記事に地図を貼り付けたければ、「デザイン」→「カスタマイズ」ではなく、各記事のHTMLに貼り付けましょう。
最後に
自分がこれまでブログでネタにした場所が地図上で一同に表示される、というのはなんか面白いですね。自分以外の人は私がこれまで訪れた場所に興味ないでしょうから、自己満足な機能だと思いますが、本棚の本を眺めているような気持ちよさがあります。
そんなことより、クリスマスをこんなことに使ってしまった…まぁ、ええけど。
それでは、またー